面试题
python爬虫兼职
矩阵
sqlserver
microsoft
kprobe
节点度
cloud alibaba
整周模糊度
云idea
全志
htap
elasticsearch
聚类
电子电工
考试管理系统
pb协议
flume
C++语法,动态绑定
独立站
元素
2024/4/12 1:31:55HTML 基本元素是什么?
"HTML 基本元素" 是指构成 HTML 网页的基本部分。HTML 是超文本标记语言的简称,是一种用于创建网页的标准标记语言。HTML 基本元素包括标题、段落、列表、链接、图片等,这些元素用于构建网页的结构和内容。通过使用 HTML 基本元素,…
web自动化测试第4步:页面元素信息(属性)的获取
上一节讲到对于元素的操作和浏览器的常用操作如何通过代码实现,这次来学习如何通过定位元素,来获取元素的信息(元素属性、信息等)
1.获取元素相关的信息
size:元素的大小
text:元素内文本
is_displayed…
web自动化测试第7步:模拟键盘事件(Keys)
对于模拟键盘事件,我们之前的文章中已经有了一些了解,比如基础操作send_keys()方法输入任意值、鼠标事件key_down()、key_up()等,这一节呢,我们也比较简单,我们专门来讲一…
C#用for循环设置二维数组下标和元素
一个意外导致数组中的元素无限循环的实例_
https://blog.csdn.net/number1killer/article/details/80021129
遍历数组
https://blog.csdn.net/number1killer/article/details/77703289
label 元素:可以绑定 input 元素
<label>定义和用法 <label> 标签为 input 元素定义标注(标记)。 label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选…
完整的 HTML 元素属性列表(不包括 SVG 和 MathML)
一个 HTML 元素由以下几个部分构成:
起始标签(opening tag):由一个左尖括号(<)和紧随其后的标签名组成,标记元素的开始。属性(attributes):位于起始标签中…
JavaScript获取元素的方法,如何获取元素
获取页面元素的方式 1.通过js的dom方法:可以使用内置对象 document 上的 getElementById 方法来获取页面上设 置了 id 属性的元素,获取到的是一个 html 对象,然后将它赋值给一个变量. 获取页面元素那么必须将获取元素的代码块放置在事件中 如果把 javascript 写在元素的上面,就…
HTML5与CSS3学习笔记(二)文本相关的元素
添加段落
在HTML的文本内容中,回车和重复的空格都会被忽略,只显示为一个空格。因此,若要在网页的文本内容中开始一个新的段落,应该使用p元素。P元素的使用极为简单。格式如下:
<p>添加的段落的内容</p>虽…
web自动化测试第3步:元素的基础操作和浏览器基础操作
上一节,我们了解了如何定位元素,其实也有涉及对于元素的操作,这一节我们就详细的介绍一下对于元素的操作和对于浏览器的一些操作
1.对于元素的基础操作:
clear():清除输入框内的文本
send_ke…
移除元素-力扣27-java
一、题目描述给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。元素的顺序可以改变。你不需要考虑数组中超出新…
head body main article session time 这些元素有什么用
在学习HTML 5时,看到HTML5较之前新增了不少元素,产生了这样的疑惑:head body main article session time 等等这些元素,对样式结构没有什么作用,删去也没什么影响,为什么要使用它们?为何不以一”…
R如何提取数据框中的元素
1.创建一个数据框 df <- data.frame(a1:3, bc(“x”, “y”, “z”), c1) 2.提取第一行第2列的元素 df[1,2]或者df[1,“b”] 其他元素同理 3.提取第一行的所有元素 df[1,] 4.提取第二列的所有元素 df[,2] 或者 df[,“b”]
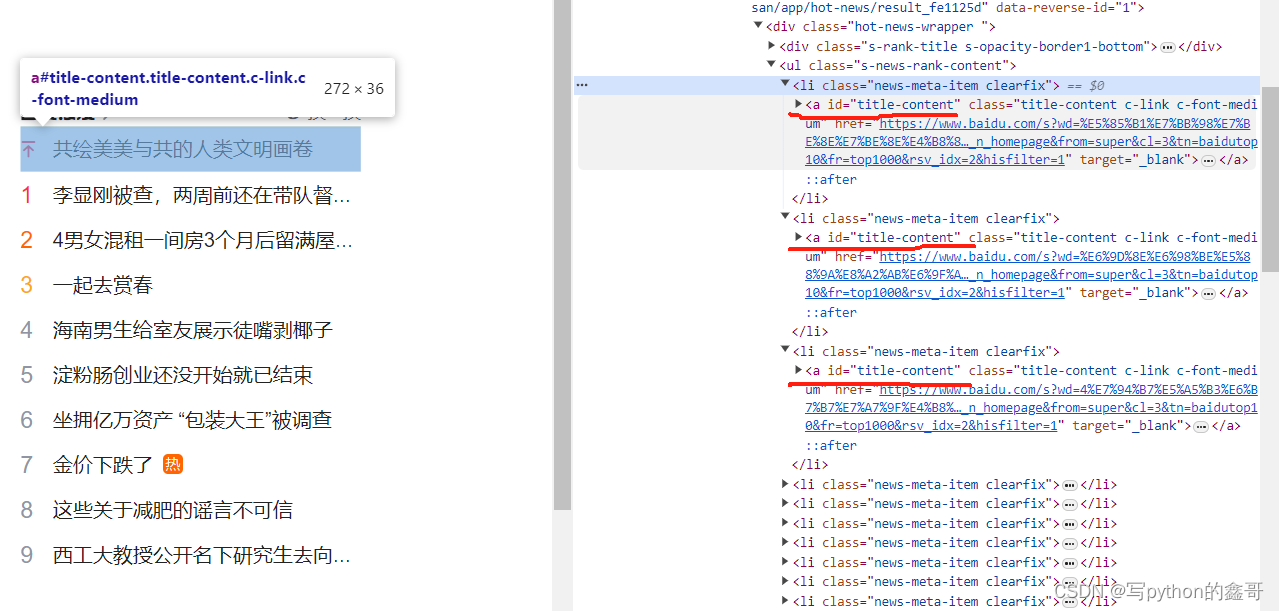
如何用Selenium通过Xpath,精准定位到“多个相同属性值以及多个相同元素”中的目标属性值
前言 本文是该专栏的第21篇,后面会持续分享python爬虫干货知识,记得关注。
相信很多同学,都有使用selenium来写爬虫项目或者自动化页面操作项目。同样,也相信很多同学在使用selenium来定位目标元素的时候,或多或少遇见到这样的情况,就是用Xpath定位目标元素的时候,页面…
【JS】论元素的绑定和解绑事件
前言 在JS的学习过程中,我们会了解到DOM,了解到元素,那么如何对一个元素进行绑定事件呢?事件绑定完之后可不可以解绑呢?都有什么方法呢?这都是今天我们要学习的内容。
方法 方法一
功能函数绑定事件对象.…
处理jQuery append加入的元素 绑定事件无效的方法
原文地址为:
处理jQuery append加入的元素 绑定事件无效的方法问题是:通过jQuery append(或者before、after,一样)新添加进网页的元素,常用的事件不能触发,比如:append了id 为 abc 的…
CSS: 块级元素与内联元素(行内元素)
对于每一个CSS网页元素,都有一个默认的display属性,用于确定其元素类型。 默认为display: block
块级元素,它的内容自动开始一个新行。可以通过设置高度、宽度、内外边距等设置这个元素。 常见块级元素:
div p form table ul…
HTML5的常用元素
一 、 列表相关元素
<ul>:定义无序列表。
<ol>:定义有序列表。除了指定id、class、style等属性,还可以有几个特定的属性,例如start:指定列表项的起始数字。默认是第一个,如1,A&…