一 、 列表相关元素
<ul>:定义无序列表。
<ol>:定义有序列表。除了指定id、class、style等属性,还可以有几个特定的属性,例如
start:指定列表项的起始数字。默认是第一个,如1,A;
type:指定使用哪种类型的编号,1代表数字,A或a代表英文字母,I和i代表罗马数字
<li>:定义列表项。
接下来我们具体实现他们。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表相关元素</title>
</head>
<body>
<h3>定义无序列表</h1>
<ul>
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ul>
<h3>定义有序列表</h3>
<ol>
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ol>
<h3>定义反序的有序列表</h3>
<ol reversed="true">
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ol>
<h3>定义从3开始的有序列表</h3>
<ol start="3">
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ol>
<h3>定义使用小写字母编号的有序列表</h3>
<ol type="a">
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ol>
<h3>定义使用小写罗马数字、从4开始的有序列表</h3>
<ol type="i" start="4">
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ol>
</body>
</html>
二 、img元素
该标签可以定义图片,他只能是空元素,他不可以包含任何内容。该元素除了包含id、class、和style等属性,还可以指定onclick事件属性。不仅如此,使用该元素必须指定如下两个属性。
src:指定图片文字所在的位置。
alt:提示信息。
height:指定图片的高度。
width:指定图片的宽度
href:指定图片所连接的地址三 、 表格相关元素
<table>:用于定义表格,除了几个通用的属性,还有几个特殊的。例如
cellpadding:内边距。
cellspacing:单元格外边距
width:指定表格的宽度。
<caption>:用于定义表格标题
<tr>:定义表格行。
<td>:定义单元格。
Colspan:指定单元格跨多少列
Rowspan:指定单元格跨多少行
(用于合并单元格使用)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格相关元素</title>
</head>
<body>
<table style="width: 400px"; border="1";>
<caption>
<b>青城博雅</b>
</caption>
<tr>
<th> </th>
<th>书名</th>
<th>作者</th>
</tr>
<tr>
<th rowspan="2">Java</th>
<td>Java SE</td>
<td>张三</td>
</tr>
<tr>
<td>Java EE</td>
<td>张三</td>
</tr>
<tr>
<th rowspan="2">IOS</th>
<td>Swith</td>
<td>张三</td>
</tr>
<tr>
<td>Ios</td>
<td>张三</td>
</tr>
</table>
</body>
</html>
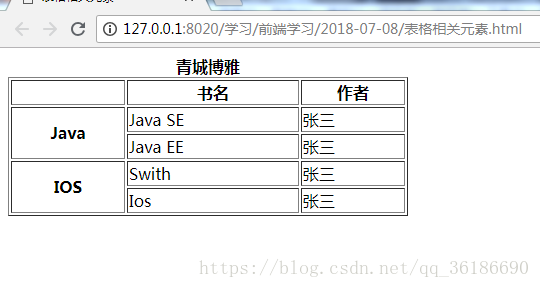
页面如下:
四、使用ifrmae元素
iframe常用属性:
1.frameborder:是否显示边框,1(yes),0(no)
2.height:框架作为一个普通元素的高度,建议在使用css设置。
3.width:框架作为一个普通元素的宽度,建议使用css设置。
4.name:框架的名称,window.frames[name]时专用的属性。
5.scrolling:框架的是否滚动。yes,no,auto。
6.src:内框架的地址,可以使页面地址,也可以是图片的地址。
7.srcdoc , 用来替代原来HTML body里面的内容。但是IE不支持, 不过也没什么卵用
8.sandbox: 对iframe进行一些列限制,IE10+支持
下面有一个小例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width: 1920px; height: 50px;">
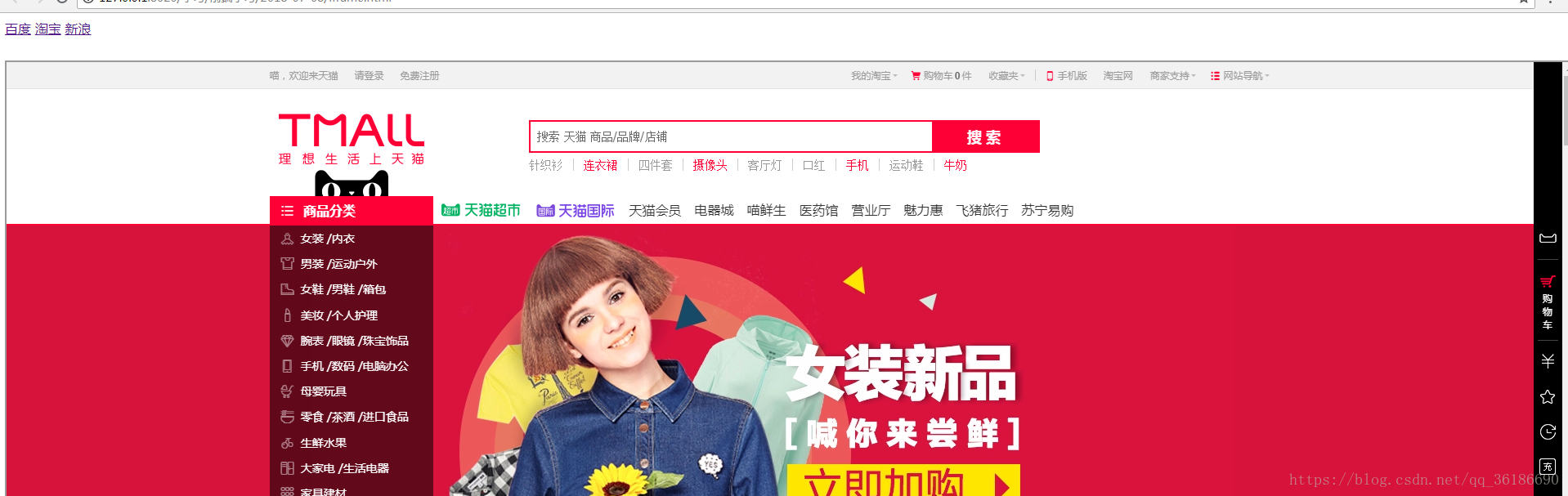
<a target="baidu" href="https://www.baidu.com/">百度</a>
<a target="baidu" href="https://www.tmall.com/">淘宝</a>
<a target="baidu" href="https://www.sina.com.cn/">新浪</a>
</div>
<iframe width="1920px" height="800px" name="baidu"></iframe>
</body>
</html>