json
微信小程序
vscode
两数之和
类型转换
steam
BUCK
文档协作
树莓派
ue4
dns
optee
应力强度因子
数据驱动
中医
天线
面经
猜拳
卸载的软件怎么恢复
Reference
iframe
2024/4/13 12:28:04ajax跨域和js跨域解决方案
1.什么引起了ajax跨域不能的问题ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。2.有什么完美的解决方案么?没有。解决方案有不少,但是只能是根…
真正的让iframe自适应高度
<iframe src"http://www.fulibac.com" id"myiframe" scrolling"no" οnlοad"changeFrameHeight()" frameborder"0"></iframe>js代码也得跟着改function changeFrameHeight(){ var ifm document.getElementB…
HTML语言剖析-frameset
所谓框架便是网页画面分成几个框窗,同时取得多个 URL。只 要 <FRAMESET> <FRAME> 即可,而所有框架标记 要放在一个总起的 html 档,这个档案只记录了该框架 如何划分,不会显示任何资料,所以不必放入 <…
http请求被浏览器abort的原因定位和解决方案
QQ返利(http://fanli.qq.com)跟elong(http://www.elong.com)合作开发的联合登录方案在进行联合调试的过程中发现了一个奇怪的现象:同一个qq号码多次跳转到elong的站点,有的时候发现elong侧的登录态可以置上,而有的时候却发现根本无法设置登录…
过滤所见所得编辑器里的危险脚本
转载地址:http://bbs.51js.com/thread-77637-1-1.html 所见所得的编辑器现在用得越来越多,原因之一,用户体验好。但是作为开发者,我们也应该清醒的认识到,这样的编辑器往往成了危险脚本、木马的温床。我们不能容忍蛀虫…
解决弹出层被Flash挡住的问题
网页弹出的层被Flash 或Select 下拉列表阻挡的解决方法! 今天在做网页的时候,我想在flash上放一个层,然后放图片等内容,可是总是被flash遮挡,因此总结了一下对于这方面的问题的几个解决方法,希望可以对朋友…
飞鱼编辑器(带完整的jar包)
源文件下载地址http://dl2.csdn.net/down1/20080210/10202156378.rar
在你的程序中引用“Web在线编辑器”的步骤:--------------------------------------------1、将lib目录的eWebEditor_zjs.jar复制到你的工程目录下,并在工程中引用这个jar文件&…
HTML页面通过iframe嵌套Vue项目
之前都是在Vue项目中通过iframe嵌套外部写好的HTML页,但是最近接触了一个需求,是需要在HTML页面中嵌入Vue项目。
Vue项目打包完成之后会形成一个包含所有静态资源的文件夹,点击HTML页可以运行(后端解决的跨域)&#x…
X-Frame-Options防止网页放在iframe中
原文链接:http://caibaojian.com/x-frame-options.html
在自己新做的一个网站“开发头条”上发现用iframe嵌入github的内容时,一篇空白,什么东西都没有。打开chrome 调试,发现里面输出一个错误提示:Refused to displa…
iframe的滚动条问题:显示/隐藏滚动条
XHTML 1.0 Transitional 标准不能显示<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
10个非常有用的CSS技巧
1. 将网页或元素居中 HTML: <div class"wrap"> </div><!-- end wrap --> CSS:.wrap { width:960px; margin:0 auto;} 2.Sticky Footer (让页脚永远停靠在页面底部,而不是根据绝对位置) HTML&…
iframe多层级页面调用父子兄弟祖孙页面方法
2023-06-01 时隔很久的更新,我是万万没想到我在这被卡了好久。当然也百度了很多方法,但是用在实战里面就是不行,最后功能终于实现了,必须记录一下。 一、需求
页面本身由许多iframe组成,因为是动态渲染的所以不能添加…
iframe获取父窗口的元素
var iframeWindow parent.document.getElementById("iframe_work");
$(iframeWindow).attr("src","openFenXi");我的需求是在当前页面的iframe子窗口上重新加载一个页面, 就先获取到父窗口,再定位到父窗口的"iframe…
iframe标签(页面嵌套)
开发工具与关键技术:VS <iframe>
作者:听民谣的老猫
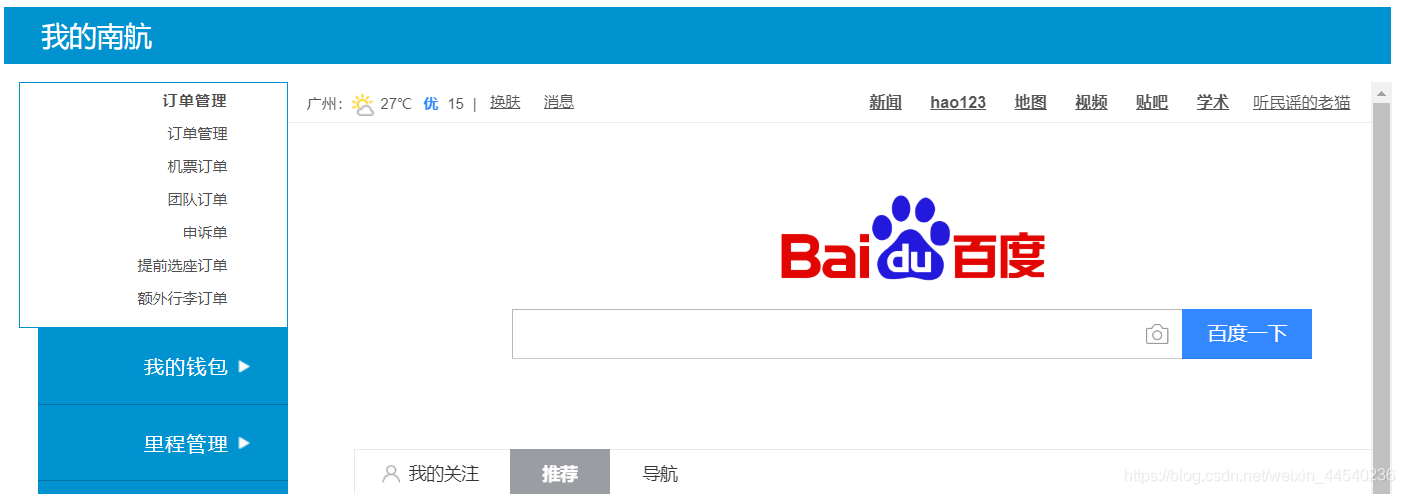
撰写时间:2019/6/10 18:15上面两张图是两个不同的页面但是它们的基本框架都是一样,每点击一次左边的导航栏改变的都是中间的内容区域。也就是说共同的框架都是没有改变的&#…
(转)Lee dialog (Jquery 浮动)
Lee dialog 1.0
作者:十字花匠 2008.8.16收集整理由:Ajax中国 标题 关闭内容弹出层的html如下: <div id"floatBoxBg"></div><div id"floatBox" class"floatBox"><div class"title&…
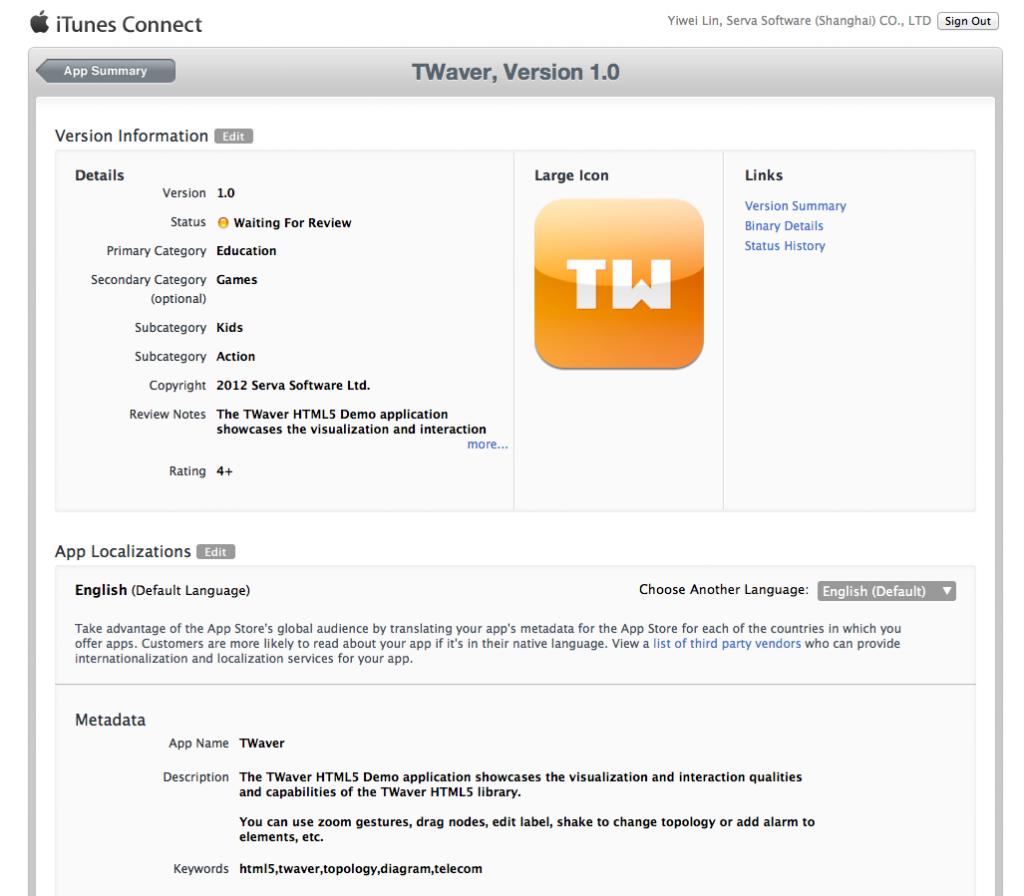
Make an TWaver HTML5 iPhone App
构建iOS App有很多技术方式可以选择,本文介绍基于UIWebView的Cocoa Touch组件嵌入HTML页面的方式实现的一个iPhone App例子。文中将穿插iOS的基本内容,TWaver HTML5的基础应用,以及Objective C与Javascript相互调用的技术点。 首先通过XCode构…
以HTMLEditor为例讲解在线编辑器的基本实现原理
如今网上多数的编辑器都有很强大的功能,相对而言,在使用中也需要很多的配置,当然代码也自然会比较“臃肿”。如果我们并不需要功能那么强大的编辑器,那么可以自己实现一个,因为代码并不复杂。下面是一点个人的经验&…
在网页中挂马和清除木马的方法
网页挂马是攻击者惯用的入侵手段,其影响极其恶劣。不仅让站点管理者蒙羞,而且殃及池鱼使站点的浏览者遭殃。不管是站点维护者还是个人用户,掌握、了解一定的网页挂马及其防御技术是非常必要的。 1、关于网页挂马 网页挂马就是攻击者…
iframe父子兄弟之间调用传值(contentWindow parent)
学习一个知识点最好的方法就是自己动手去的实现一些简单的helloworld,虽然可以在网上可以找到很多总结,但自己实现的过程才是自己的,期间遇到问题并解决问题的过程也会让自己记忆理解更加深刻。 更多信息,请参考:http://www.cxyey…
iframe父页面与子页面之间的元素获取与方法调用
1、JS
父调子
元素:
window.frames[iframe的name属性值];
方法:
① document.getElementById("子页面元素ID").contentWindow.子页面方法名; ② document.getElementsByTagName("子页面元素标签名")[i].contentWindow.子页面方…
Jquery插件研究:Ajax File Upload
今天开始研究Jquery的官方插件,首先是
Ajax File Upload插件,网站地址在这里
http://www.phpletter.com/DOWNLOAD/,其中还有其他的javascript file/image manager,以后再研究吧。看了一下它的Demo,做的很简单,服务器端…
web开发过程中要注意的问题
1,document.getElementById方法只能获取到一个对象,即使有多个同名的对象,也只取第一个具有该名称的对象,例如在一个form(名称为myform)中,有三个id"mycheckbox"的复选框,…
HTML中button与input标签的区别
HTML: button和input button的区别 一句话概括主题:<button>具有<input type"button" ... >相同的作用但是在可操控性方面更加强大。 HTML 4.01规范的Forms部分指 名表单有以下几种控制类型:buttons, checkboxes, radio buttons, …
iframe postMessage 通信
嵌入 iframe <iframesrc"/model/index.html"id"modelIframe"name"modelIframe"frameborder"0"></iframe>发送信息
let modelIframe: any;// 初始化
document.getElementById(modelIframe).onload function () {modelIfr…
iframe内存泄露问题
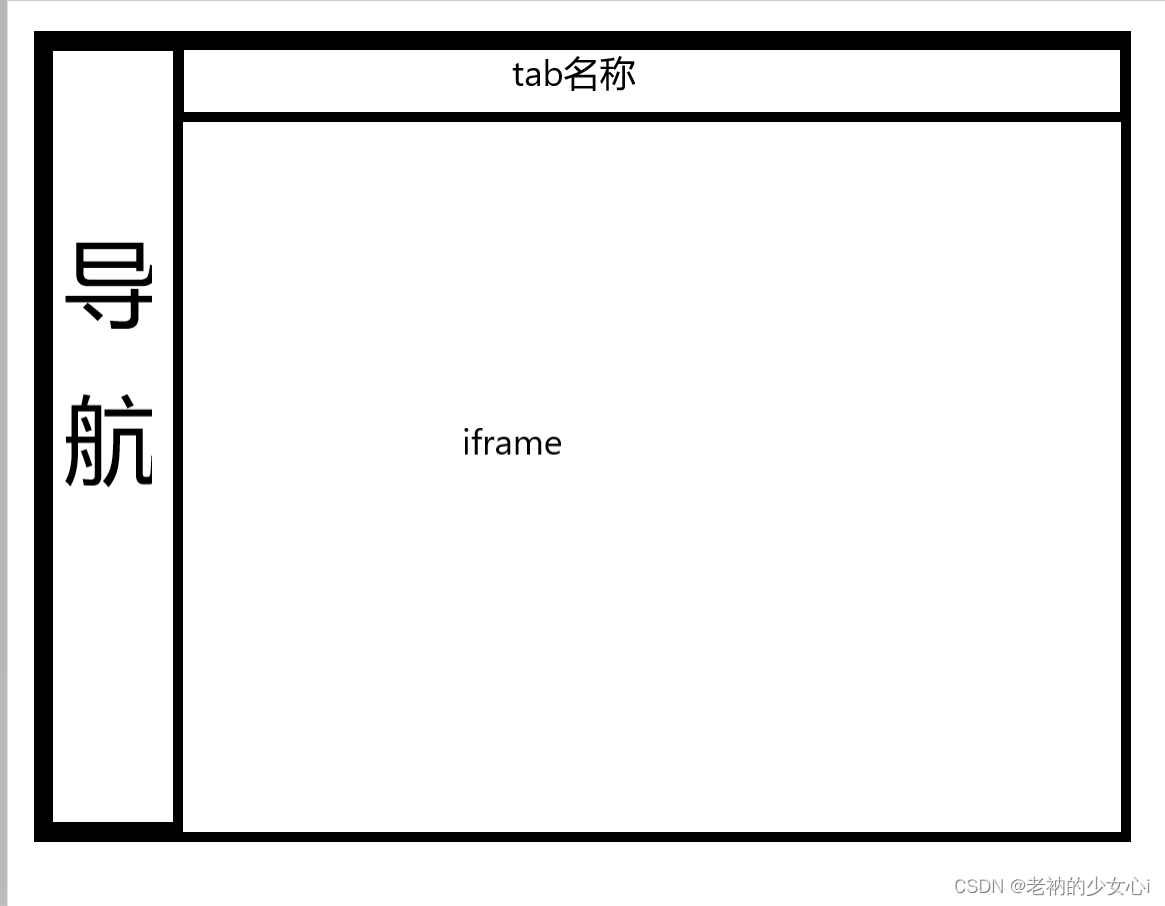
场景
左边导航栏,顶部tab标签,下面的iframe是点击导航菜单生成的,顶部的tab标签对应每一个打开的菜单名称,可以点击关闭
问题
内存泄漏
解决
const delIframeDom document.getElementById(menuId);if (delIframeDom) {delI…
用P3P header解决iframe跨域访问cookie
用P3P header解决iframe跨域访问cookie By UPDATE on February 14, 2008 4:47 PM | Permalink | Comments (0) | TrackBacks (0) 目前在整合几个应用时,遇到了iframe无法获取cookie(session)的问题,经过google,终于把这个问题解决了ÿ…
网站天气预报如何实现
现在各网站主页上经常会有天气预报的功能,那么他们是怎么做到的呢?其实这挺简单的,现在气象台、百度、谷歌、有道等都为我们提供了很好的服务支持,我们直接调用即可。
现在网站提供服务的方式主要有两种:
1. 插件
…
showModelessDialog()使用详解
javascript有许多内建的方法来产生对话框,如:window.alert(), window.confirm(),window.prompt().等。 然而IE提供更多的方法支持对话框。如: showModalDialog() (IE 4 支持) showModelessDialog() (IE 5 支持) window.showModalDialog()方…
iframe通过postMessage进行跨域通信以及在Angular中使用
写在前面
在前端开发过程中,会遇到一些需要使用iframe的场景,使用iframe关键的一个点是数据之间的传输,基于同源的要求十分苛刻,大家基本上是都是跨域的,如果跨域进行数据传输呢? 大家使用的比较多的就是p…
iframe自适应高度解决方案
经常会有父页面需要通过iframe嵌入另一个子页面,又要适时 根据子页面的高度调整父页面中iframe的高度,这就要求 页面必须具有自适应功能。自适应思想比较简单:就是父页面中iframe高度必须要适时根据子页面 高度进行调整。 由于涉及到js操作,因…
IE6 动态创建 iframe 无法显示的 bug
动态弹出浮层,跨域加载一个 iframe 页面,发现 IE6 下无法正常显示。见图所示: 最初怀疑是 innerHTML 方式创建 iframe 节点导致的:
document.getElementById(a).innerHTML <iframe width"500" height"100&quo…
Qt WebKit学习笔记(3)---实战QWebView--1
一.首先,让我们展示一幅QWebView的网页效果图: 想要实现上面的效果很简单,你只需要完成三个步骤
1.建立一个QWebView对象,QWebView *view new QWebView(parent);其中parent为父类.如果想要QWebView为top window,可以设置parent …
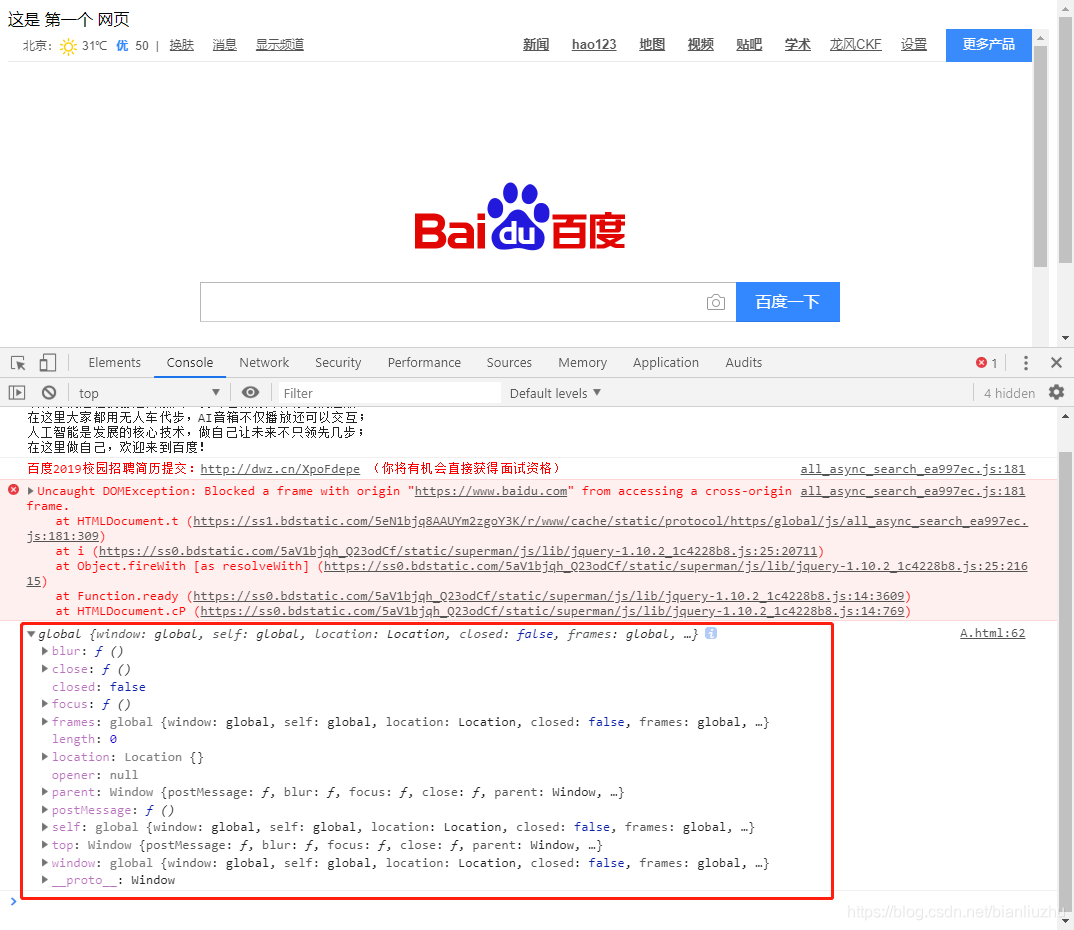
爬虫iframe blocked解决
pyspider爬虫遇到iframe blocked的时候;需要绕过iframe跨域问题,直接爬取iframe框架url:上边为iframe框架封的数据,我们找到iframe框架内的url,直接爬取该url数据:爬取该url数据:解决iframe的问题ÿ…
父页面iframe高度自动适应子页面iframe高度
//iframe自适应高度function getHeight(id, name) {document.documentElement.scrollTop 0;var ifm document.getElementById(id);var subWeb document.frames ? document.frames[name].document :ifm.contentDocument;if (ifm ! null && subWeb ! null) {ifm.heig…
iframe内部子页面与外部主页面通讯
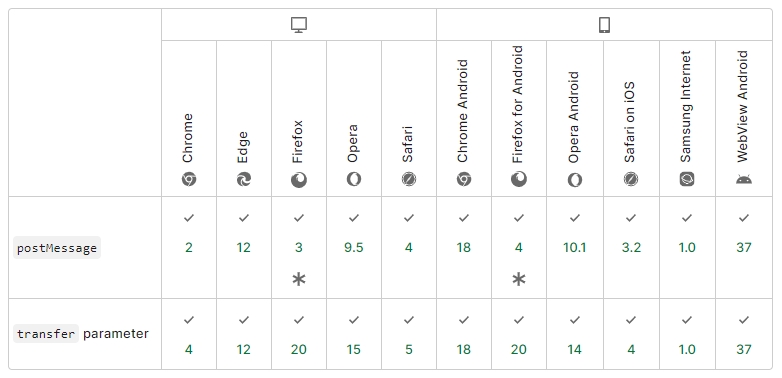
文章目录 一、问题二、解决2.1、子页面2.2、主页面 三、知识点3.1、[浏览器兼容性](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage#%E6%B5%8F%E8%A7%88%E5%99%A8%E5%85%BC%E5%AE%B9%E6%80%A7)3.2、详解3.2.1、发送方3.2.2、接收方 一、问题 如上所示&a…
a标签的target链接跳转指向iframe的方法
<iframe name"myFrameName" ></iframe> <a href"#" target"myFrameName" >11111</a>
标准模式中的 IE 67 width 100% bug
在 web app 项目中经常遇到这个 bug,国外称之为100% ≠ 100% bug,又分为两种:
div 的宽度 100% ≠ 100% (IE 6&7)需求: 标准模式#container 局部滚动#asie 固定宽度#content 自适应宽度 再复杂一点还会要求两列等高ÿ…
仿163网盘无刷新文件上传系统
转自:http://www.cnblogs.com/cloudgamer/archive/2008/10/20/1314766.html这个仿163网盘无刷新文件上传系统,并没有用使用.net的控件,完全的手工制作。前台基本上是静态的,跟后台没有关系,所以后台用什么语言做都可以(…
js获取页面宽度高度及屏幕分辨率
js获取页面宽度高度及屏幕分辨率
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWidth (包括边线的宽) 网页可见区域高:document.body.offsetHei…
HTML5的常用元素
一 、 列表相关元素
<ul>:定义无序列表。
<ol>:定义有序列表。除了指定id、class、style等属性,还可以有几个特定的属性,例如start:指定列表项的起始数字。默认是第一个,如1,A&…
自动完成autoComplete,自动补全插件,输入提示
自动完成autoComplete 检测当键盘up键被按下的时候,遍历结果数据,判断是否被选中,如果没有被选中,则选中最后一个,如果有被选中的元素,则选择上一个元素并赋值给input,如果选中的元素是第一…
Window 对象 frame
Window 对象表示浏览器中打开的窗口。 如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。 注释:没有应用于 window 对象的公开标准&#x…
关于framename的,HTML a 标签的 target 属性
window.parent.close(); 关闭frame整个页面 "window.location.href"、"location.href"是本页面跳转 "parent.location.href"是上一层页面跳转 "top.location.href"是最外层的页面跳转 举例说明: 如果A,B,C,D都是j…
修改 iframe 中的 CSS 样式
工作中总能遇到 引用别人的页面,就会带来很多问题,比如iframe中的样式不满足我们的需求,这就需要修改iframe中的样式, 下面我们做一个修改 iframe 中样式的 Demo:
知识点:
let test document.getElementById(引用的iframeId).contentWindow.document.getElementById(修改样式…
iframe高度自适应解决方式
带边框的iframe因为能和网页无缝的结合从而不刷新页面的情况下更新页面的部分数据成为可能,可是 iframe的大小却不像层那样可以“伸缩自如”,所以带来了使用上的麻烦,给iframe设置高度的时候多了也不好,少了更是不行,现…
给iframe添加点击事件
方案一:无本地源码iframe
存在跨域问题,所以需要用到document.activeElement
1.0处理方法:
export const IframeOnClick {resolution: 200,iframes: [],interval: null,Iframe: function () {this.element arguments[0]this.cb argumen…
【JS】解决 iframe 中 src 更改页面未刷新问题
文章目录 背景:系统内嵌iframe,iframe 的 src 修改了,但是 iframe 内部页面未更新 原因:iframe 中 src 如果是 hash 路由带 # 的,当 src 改变是不会刷新的 解决方法:这时候在 # 号前追加一个随机数或者时…
jquery、js调用iframe父窗口与子窗口元素的方法
http://blog.csdn.net/yangbobo1992/article/details/8465484 jquery、js调用iframe父窗口与子窗口元素的方法 1. jquery在iframe子页面获取父页面元素代码如下: $("#objid",parent.document) 2. jquery在父页面获取iframe子页面的元素 代码如下: $("#objid&qu…
垃圾邮件又出新花样 Google Docs成为帮凶
垃圾邮件的制造者们一直在用各种办法证明他们是如何得具有创造力,而作为垃圾邮件的受害者,我们也的确见识了各种各样的垃圾邮件,像什么图片格式的,PDF格式的或者MP3格式的,现在垃圾邮件的制造者们又盯上了Google Docs&…
iframe结构里,父窗口怎么知道子窗口是否加载完毕呢?
昨天找了很多资料,就发现这个有用,类似document.ready方法的还没有找到
window.onload :页面所有元素加载完毕,包括图片
$(document).ready :文档结构加载完毕,图片不一定加载完毕
http://zhidao.baidu.com/link?urlZ7h_mNkeKQ3y3GYWKFEm7a4VrYzXcWEwolDVdSPScaCWFID0_5d7G…
div包裹的iframe有5px的高度差问题
最近遇到一个问题:用一个div包裹一个iframe,但无论如何,div的高度都比iframe高了5px。百思不得其解,后来在网上多方查找,才发现问题的根源所在。
问题:div高度大于iframe高度5px左右。 <div id"if…
解决IE浏览器中Iframe跨域访问不能读写cookie问题
本文章总结多种关于Iframe跨域访问不能写cookie问题的解决办法,其实我最喜欢的是利用程序来解决,前面的设置站点信任是不可取的哦。 假设A嵌套了B 解决方法: 第一种很简单: 将系统B设置为可信站点。 第二种: IE设置隐私…
预览广告,点击一下显示,在点击隐藏
预览广告,点击一下显示,在点击隐藏<script>
function showframe(id){if( document.getElementById("picframe_"id).style.display"none"){document.getElementById("picframe_"id).style.display"";}else{docum…
onload 事件(HTML DOM)
定义和用法 onload 事件会在页面或图像加载完成后立即发生。 语法 οnlοad"SomeJavaScriptCode"
参数描述SomeJavaScriptCode必需。规定该事件发生时执行的 JavaScript。 支持该事件的 HTML 标签: <body>, <frame>, <frameset>, &l…
关于Oracle sequence的cache的一点内容
这几天做了一些drag&drop操作方面的工作,在这里把一些注意事项记录下来,算是给自己备个忘,也给需要做类似工作的人留个树阴。这里要讨论的drag&drop是指使用IE提供的内置机制,而不是使用鼠标模拟的那种"假"drag…
Refused to display 'url' in a frame because it set 'X-Frame-Options' to 'deny'.
springmvc 在整合spring security时,浏览器发送请求,出现
解决:在继承WebSecurityConfigurerAdapter的子类的覆盖方法configure(HttpSecurity)里面添加:
http.headers().frameOptions().sameOrigin();
百度查找原因…
Ie和firefox的Js区别
1. 对象问题 1.1 Form对象 现有问题:现有代码这获得form对象通过document.forms("formName"),这样使用在IE 能接受,MF 不能。解决方法:改用 作为下标运算。改为document.forms["formName"]备注上述的改用 作为…
实现主页面滚动条随iframe里的内容自动调整
由于网页中使用到了iframe,如果iframe中的内容超过主页面的范围后,在iframe的四周会出现滚动条,这样和主页面很不协调,所以在网上找了很久,终于找到一段代码可以解决这个问题,代码如下:这段代码…
Window.ShowModalDialog使用手册 框
基本介绍: showModalDialog() (IE 4 支持) showModelessDialog() (IE 5 支持) window.showModalDialog() 方法用来创建一个显示HTML内容的模态对话框。 …
Vuepress markdown 文件中嵌入 iframe
直接在 markdown 中写 HTML注意:index.html 文件放在 .vuepress/public/demo 文件夹下,public 要手动创建。编译后 dist 文件夹会将 public 文件夹下的文件放出。
# 测试01 - Typescript## 二级标题### 三级标题<iframe id"iframe" height3…
iframe 与主应用页面之间如何互相通信传递数据
背景
当我们的Web页面需要复用现有网站的页面时,我们通常会考虑代码层面的抽离引用,但是对于一些过于复杂的页面,通过 iframe 嵌套现有的网站页面也是一种不错的方式,。目前我就职的项目组就有多个业务利用 iframe 完成业务的复用…
「已解决」iframe 本地生效 但是在测试环境不生效问题
背景
我有一个表格中一列是个详情,这个详情可被点击,点击后弹出抽屉,抽屉里是后端传给我详情字段的值对应的 url 的 iframe 展示。 问题是,在本地 localhost 下运行,ifame 运行正常,但是部署到测试环境就看…
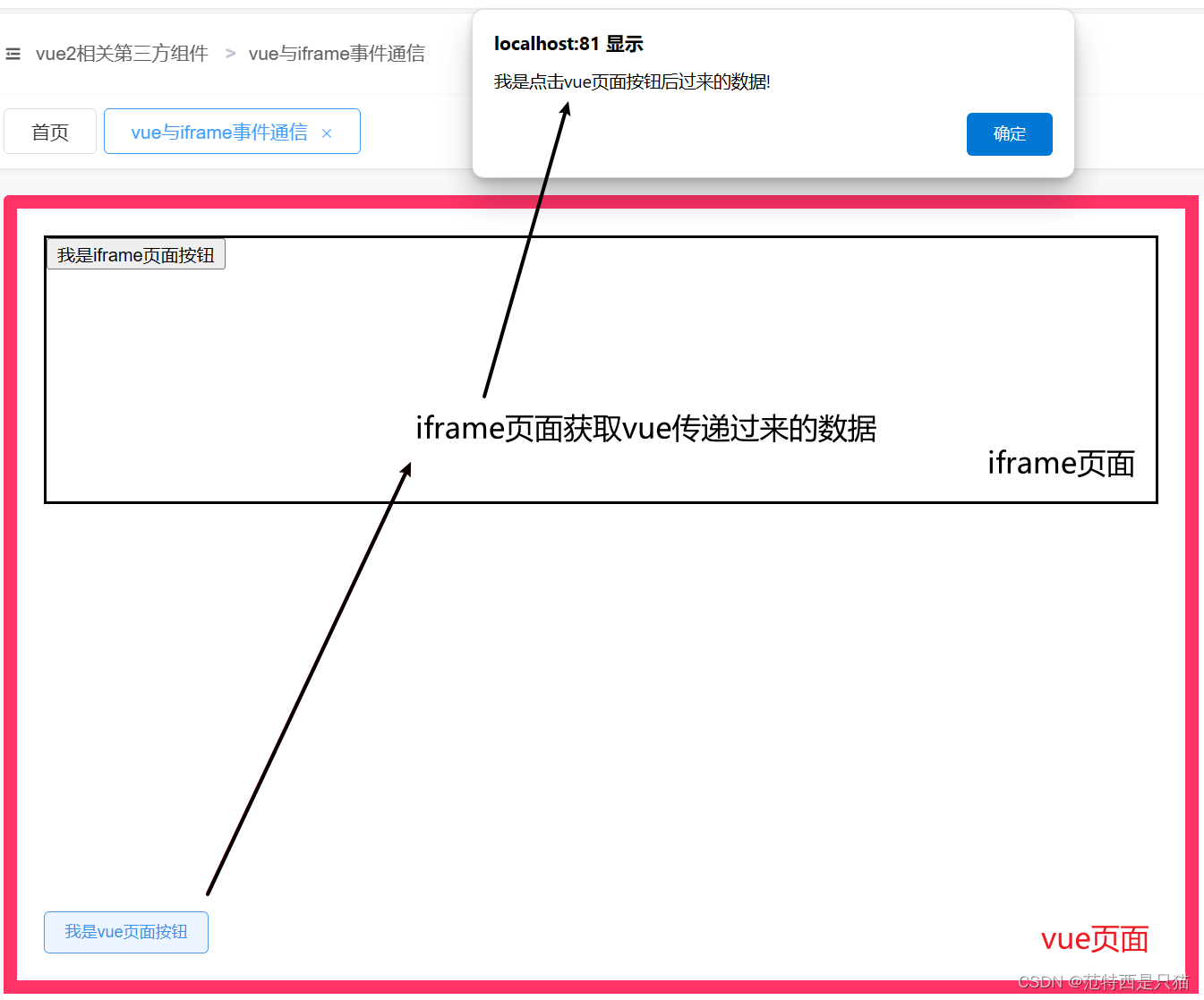
007:vue实现与iframe实现页面数据通信
首页先搭建一个html页面和vue页面,在vue页面中,嵌入我们需要的iframe页面 文章目录 1. 搭建 html 页面和 vue 页面2. 实现 iframe 向 vue 页面通信3. 在实现 vue 向 iframe 页面通信 1. 搭建 html 页面和 vue 页面
暂定为 iframeDemo.html 和 vueDemo.v…
jQuery实现AJAX定时局部页面刷新
不时,我需要某种机制,不断刷新网页,以提供一个实时的仪表板某种。如果我只能刷新一个特定的页面的一部分,这将是很大的,例如:仪表盘上的交通灯显示系统状态。 这是很容易通过使用jQuery JavaScript库&#…
山东省旅游信息电子认证系统应用方案
山东省旅游信息电子认证系统应用方案山东省旅游信息电子认证系统应用方案 山东省旅游信息电子认证系统是用于为旅游企业和旅游从业人员颁发电子认证证书的诚信信息管理系统。该系统可以在一定程度上提高旅游企业和旅游从业人员的诚信度,同时可以有效杜绝各类虚假、不…
指尖下的js —— 多触式web前端开发之三:处理复杂手势
转载地址:http://www.cnblogs.com/pifoo/archive/2011/05/22/webkit-touch-event-3.html 这篇文章着重介绍多触式设备上特有的gesture event(android和iOS对这个事件的封装大同小异)。这个 事件是对touch event的更高层的封装,和t…
iframe与主框架跨域相互访问方法
iframe 与主框架相互访问方法 1.同域相互访问 假设A.html 与 b.html domain都是localhost (同域) A.html中iframe 嵌入 B.html,namemyframe A.html有js function fMain() B.html有js function fIframe() 需要实现 A.html 调用 B.html 的 fIfr…
Buffalo 学习笔记- buffalo.js 源代码注释(三)
//定义返回信息处理对象 Buffalo.Reply Class.create();Buffalo.Reply.prototype { // 初始化 Buffalo.Reply调用的方法,已经很多次用到这个方法了,初始化方法的参数就是服务短的返回信息 //xhr :包含返回信息的 XmlHttp 对象 initial…
案例研究|DataEase助力无锡布勒业务数据可视化建设
布勒集团是一家来自瑞士的家族企业,在谷物与食品以及先进材料制造等领域深耕超过160年。布勒大中华区的总部位于江苏无锡。无锡布勒是一家集研发、生产、销售于一体的综合性公司,拥有先进的生产设备及高素质的科技研发人员,以谷物深加工、谷物…
iframe框架集显示登录页面问题
解决思路 我们在登录页面 进行判断 假如是 内嵌的页面,我们就找到他的 最顶层父页面,然后然后父页面 进行 重定向到登录页面即可; $(function(){if(self!top){ // 判断当前页面是否是顶层页面var topWindowwindow; // 定义最顶层页面 把当前…
IFRAME中SESSION无法保留
Response.AddHeader "P3P”,"CPCAO PSA OUR”
java code : response.setHeader("P3P", "CPCAO PSA OUR");
如何div标签内嵌入外部网页
目前,嵌入外部网页的方式,主要有3种: iframe方式 <div><iframe src"xxx.jsp"></iframe> ajax方式 <div id“externalHtml"></div> ajax加载数据后,直接赋予 externalHtml.inn…
IIS7 会重用那些不该重用 HttpHandler
首先,实现IHttpHandler时要实现一个IsReusable的属性,这个属性告诉ASP.NET此HttpHandler是否可重用。如果一个 HttpHandler是可重用的,那么多次请求都有可能用同一个HttpHandler实例;而如果一个HttpHandler是不可重用的࿰…
html页面iframe框架子页面获取父页面值的两种方法
userid window.parent.$("#userid").val();//可在父页面建一个隐藏的input
如上图所示,例如获取父页面的userid window.parent的作用是获取父页面元素在登陆controller中使用session存值,在需要的控制器取值
如何控制HTML中DIV的加载顺序
转载 http://bbl456.blog.sohu.com/72162079.html 目前网站之间相互调用的情况越来越多,比如 需要调用某个第三方提供的一些接口(天气预报),或者是第三方提供的广告...... 但是出于各种原因(网络故障、服务器故障、软…
跨域问题 header('P3P:')
对于
IE来说(默认安全级别下),
iframe、img、link等标签都是只发送session cookie(又叫 第一方cookie),拦截本地cookie发送(又叫第三方cookie)。当这些标签跨域引用一个页面,实际上是发起了一次…
使用jQuery和ajax代替iframe
iframe虽然好用,但是其弊端也很明显,一是它不能使用于响应式布局,iframe的使用必须指定高度,而响应式布局的高度兵分固定的。其次iframe不易被搜索引擎的爬虫解读,特别是iframe中嵌套iframe,这是会被搜索引…
Vue中内嵌入Iframe页面(是Jsp)进行子Iframe向Vue发送参数通信
Vue页面中接参数
mounted() {
//由于this指向的是请求参数中的内容,所以要再外层定义一个别名this
let thar this;
window.addEventListener("message", function (event) {console.log(event.data);thar.backVue(event.data);
});
}
metho…
Session超时和莫名丢失的处理
原因:
1、改动global.asax、web.config、bin目录里面的东西,导致Web Application重启。
2、有些杀毒软件会扫描web.config文件,也会导致Session丢失。
3、服务器内存不足导致Session丢失。
4、程序内部有让Session失效的代码。
5、程序有…
Vue使用iframe嵌入外部HTML文件
背景 项目开发的过程中,我们不可避免的会引入外部已经写好的HTML文件,那在不同的Vue脚手架中如何成功引入HTML文件呢?如何获取到HTML文件中的值呢?
不同脚手架的不同引入方式 脚手架2 把要引入的文件(假设是aaa.html文…
用户体验是个什么东西?用户体验如何评价好坏?怎样用一句话描述用户体验评价方法的核心?
用户体验是个什么东西?用户体验如何评价好坏?怎样用一句话描述用户体验评价方法的核心? 提出这个问题的目的,我希望能找出一种可以把用户体验可以量化的方法,例如好的用户体验可能是点击少,视觉位置漂亮醒目. 功能的数量和使用次数的数量是否…
iframe加载页面
<!-- 内容部分 --><article class"article"><iframe class"my_content" id"mainiframe" src"./home.html" frameborder"no" scrolling"no"></iframe></article>js 设置 加…
独立的思想 由Ajax应用引发的深思
职业能改变人的思想,顺便牵扯点作为人的行为。咱就是搞java应用开发的也就好这口。有什么新鲜玩意都要试把试把。有些时候真的不是因需要而去应用,就像去街边看人pk突个新鲜。ajax近来吵的很火所以很多中国人也都愿意以身试法。试图参透其奥妙所在。新鲜…